原型设计是产品设计过程中最重要的步骤之一,但是为什么原型设计仍然让一些设计师和项目团队感到头疼呢?我们知道:工欲善其事,必先利其器,要想快速有效的做好一款好的产品原型,那么工具是必不可少的,但目前市面上有许许多多的各种原型工具,我们该如何去选择呢?今天小编就给大家分析一下目前市面上几款比较流行的工具,大家也可以借鉴参考下。
原型几乎可以是任何东西,草图或者是完美的高保真界面。其概念是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式。就本质而言,原型是一种沟通工具,线框图描绘的是页面功能结构,它不是设计稿,也不代表最终布局,线框图所展示的布局,最主要的作用是描述功能与内容的逻辑关系。
原型设计的核心目的在于测试产品,目标是在花费大量时间和金钱进入开发产品前,让开发者快速的了解产品创意。它还可以提前避免需要改进的地方。假设你用你的产品理念的草案给客户演示,你会如何想如何设计该产品。然后,您可以不断的调整您的初始猜测并修改原型。总之,原型设计在识别问题、减少风险、节省成本等方面有着不可替代的价值。
关于原型的特点,原型不仅仅是具有最终版本外观的beta测试;它们是可以用于测试的产品的任何版本。只要它为您提供了人们自然使用该产品的新见解,那么无论是草图、低保真、高保真原型还是HTML形式都无关紧要,其制作精度-原型的保真度,意味着其细节水平,修饰度和逼真度。而可交互性则是向用户开放的功能,例如,全部功能,部分功能或仅查看功能。原型的生命周期主要体现在可以快速构建,测试,丢弃,然后用改进的版本替换(这被称为“快速原型制作”)。可以构建和改进其他产品,最终发展为最终产品。
最基本的原型方法分为三大类:草图,原型工具和HTML。
其好处在于:一是可以在5分钟内制作一个快速的纸张原型,这就是为什么纸张可以很好地用于测试想法的原因。二是方便,由于只需要纸张和基本的办公用品,因此纸张原型实际上是最便捷的。但其缺点也是明显的,首先是不切实际,无论技术水平或工艺水平如何,纸制原型仍然不能很好地替代数字原型。收集的可用性数据始终存在限制。再就是不便测试,有时候,纸制原型实际上并不能测试所有好的想法。
软件原型设计工具目前市面上有主流的有Pixso、墨刀、Axure、XD和sketch等软件,他们既可以做web原型,也可以做PC端的或者移动端。下面将介绍几种主流的原型设计工具,并分析其主要特点。
首先是免费的Pixso,其优势在于可以像大火的腾讯文档一样多人线上协作,链接交付,并有丰富的素材库,能快速搭建原型,原型到设计一体化平台,产设全流程解决。Pixso具备非常成熟的原型设计功能,编辑页内置的组件库能够让小白也快速搭建好APP产品的低保真原型。同时提供多种交互动作,能够直接在编辑页进行动效演示。此外,值得一提的是,Pixso是一款集原型、设计、协同、交付和资源管理于一体的软件。它是搭载在web端的软件,支持多人直接在线上进入同一文档。这样的协作方式能大幅度提升效率。所有文件均可以通过链接打开,一方面方便设计稿件的储存和随时开展工作,另一方面,它能更加促进协同。
其次再介绍一款适合专业人群使用的原型工具-墨刀。与Pixso这款设计一体化软件有所不同,墨刀的功能更加垂直,它主要功能集中在产品原型设计和协作交付这两大板块。墨刀具有海量组件库,能方便产品经理快速地绘制出简易原型图,更高效地开始团队沟通。同时因为是在线工具,他的协作能力也略强于Axure,适合多岗位沟通,减少了信息对齐方面的不便。用惯了Axure的产品也不用担心项目工作资料无法衔接,墨刀支持导入Axure文件,很好的解决了项目工作软件转移问题。
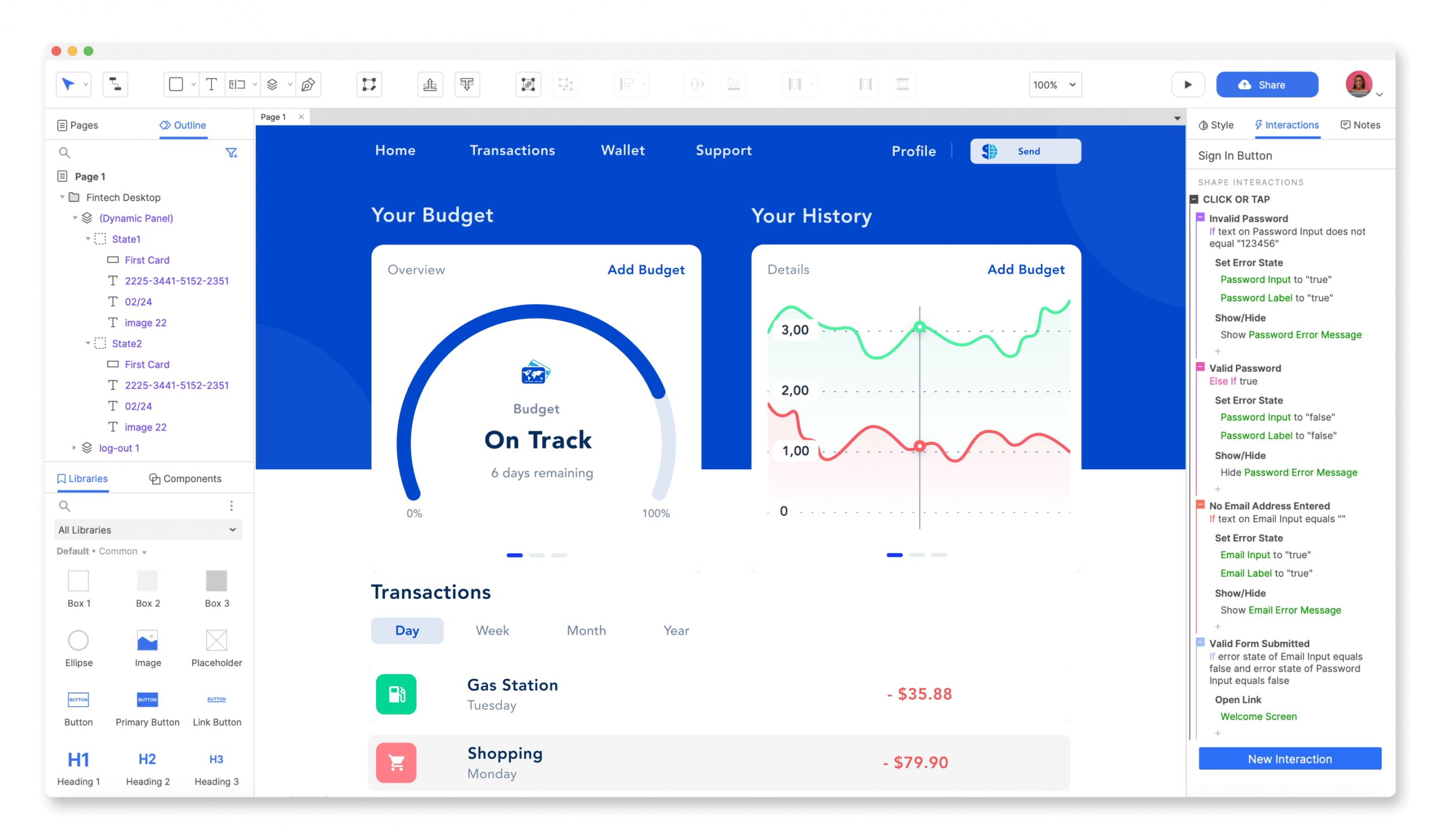
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专门的原型设计工具,它比一般创建静态原型的工具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、高效。用于制作快速原型的软件。也可以绘制中保真原型草图。其优点有:应用灵活,可拓展性强,拥有超级强大的交互制作能力,名声大,专业性高。
当然其缺点也不可避免,首先是其规范性较差。编辑能力着实强大,变相导致规范性差,管理不便。并且Axure 难度稍大,入门较慢。鉴于其比较复杂,学习难度较大,新手劝退。且其为本地型软件,可以下载html文档预览,手机预览不方便。
Figma是一款免费的在线设计协作平台,支持团队协作并实时同步,能够无缝衔接产品、设计与研发。无需下载,打开浏览器即可使用,同时也提供桌面端。
其亮点在于:支持多人团队在线协作,矢量工具很好用,如钢笔工具、布尔运算、扇形工具等,并且有很多插件可以使用,但是缺点是没有中文版,由于服务器在国外所以国内使用起来加载很慢,另外Figma主打设计,原型交互这块比较基础。
三、HTML原型
最后一类是HTML原型,仅推荐给对编码能力的设计人员。HTML原型具有许多优点,但它对PM要求较高,会给其带来技术成本。
HTML原型从一开始就为最终代码提供了基础-节省大量的资源和时间,可以在任何操作系统或设备上测试原型,无需运行外部软件。
并且其低成本的特效-HTML原型可以跳过使用原型设计软件。
但其缺点——取决于设计人员的技能水平-不是人人都能胜任的。并且HTML原型会一定程度抑制创造力,直接投入代码意味着实际上一次要做两件事:设计和编码。你可能会忘记用户体验和UX,而原型设计软件则为您提供了更多的探索空间,甚至可以通过内置库提出新的想法。
最后讲讲原型的制作过程,没有一个最佳的原型制作流程,但是有些绝对比其他的要好。以下是三个最有效的过程,每个过程都适合不同的需求:
低保真数字=>高保真数字=>代码
这是大多数设计师遵循的标准流程,一个低保真数字原型(可以很简单,就像一个内置在数字工具中的交互式线框一样)可以在早期测试导航和IA等关键元素。接着制作高保真原型,则是针对更最终产品提供详细的反馈。